
Việc sử dụng khoảng trắng, bố trí chữ và màu sắc có thể cải thiện đáng kể về tính thẩm mỹ và tính hiệu quả của hình ảnh. 3 bí quyết thiết kế dưới đây sẽ giúp các hình ảnh trên blog, mạng xã hội của bạn chuyên nghiệp và theo đúng xu hướng.
Mục lục
Sử dụng khoảng trắng, bớt các chi tiết thừa
Những designer không chuyên thường thiếu kỹ năng hoặc sử dụng sai không gian màu trắng trong thiết kế. Nếu bạn chưa biết thuật ngữ này, thì khoảng trắng, hay còn gọi là không gian âm, là những không gian trống xung quanh các đối tượng trong một thiết kế.

Việc Apple sử dụng khoảng trắng cho trang giới thiệu HomePod là cực kì hiệu quả. Các khoảng trống buộc người xem phải tập trung vào sản phẩm. Ngược lại, những người không phải nhà thiết kế thường cố gắng lấp đầy không gian bằng văn bản, hình ảnh hoặc các yếu tố thiết kế khác, không để cho mắt người xem được nghỉ ngơi.
Để cải thiện thiết kế của bạn, hãy đặt phương châm của mình là “Less is more”, càng đơn giản càng tốt. Hãy loại bỏ những yếu tố không cần thiết để nhấn mạnh những yếu tố cốt lõi. Hãy tăng độ rộng của lề, tăng khoảng cách giữa các đối tượng tách biệt để tạo khoảng trống, làm rõ cấu trúc thiết kế.

Để chừa một không gian trống trong thiết kế có thể tăng độ hấp dẫn thị giác và khả năng tương tác với người xem lên rõ rệt. Trước khi hoàn thành thiết kế của mình, đừng quên đặt câu hỏi: liệu mình có thể bỏ bớt yếu tố nào để cải thiện thiết kế không?
Cân bằng font chữ dễ đọc và font chữ cách điệu
Typography là kỹ năng sắp đặt và cách điệu chữ, nhưng những người yêu chữ cho rằng lĩnh vực này thực sự là khoa học kết hợp với nghệ thuật. Để thông thạo về chữ, có rất nhiều kỹ thuật và kiến thức mà bạn phải nắm bắt được: cấu trúc của ký tự, luật về khoảng cách, phân loại phong cách…
Là một marketer, đồng thời là một người không chuyên trong thiết kế, bạn không thể hiểu hết được những điều trên. Thay vào đó, hãy đi theo luật cơ bản để sử dụng chữ hợp lý: cân bằng font dễ đọc và font cách điệu.
Tất cả các font chữ đều mang một ý nghĩa nào đó, góp phần tạo nên thiết kế của bạn. Về cơ bản, font càng cách điệu thì càng khó để đọc. Bởi mục đích quan trọng nhất của chữ trên thiết kế vẫn là truyền đạt thông tin, nên càng dễ đọc càng tốt, và các font cách điệu khó đọc nên được sử dụng một cách thận trọng.

Một cách đơn giản để đảm bảo tính dễ đọc và tính thẩm mỹ là dùng font cách điệu cho tiêu đề, font dễ đọc, font truyền thống đơn giản cho phần nội dung chi tiết. Sự kết hợp này cho phép bạn đưa tinh tế vào hình ảnh đồ họa mà không sao lãng mục đích của thiết kế: kết nối, tương tác với người xem.

Đừng sử dụng quá nhiều font chữ, chỉ nên dùng tối đa 2-3 font trong một thiết kế. Nếu dùng nhiều font chữ hơn, thiết kế sẽ thiếu nhất quán. Mặc dù còn nhiều điều liên quan đến sử dụng chữ mà designer chuyên nghiệp sẽ nói với bạn, nhưng quy tắc đơn giản trên vẫn là cách tốt nhất để tiếp cận thế giới typography phức tạp.
Sử dụng màu sắc tương phản để tạo ấn tượng
Không dễ để sử dụng màu sắc đúng, ngay cả những designer chuyên nghiệp cũng gặp khó khăn trong việc sử dụng màu sắc hiệu quả trong thiết kế của họ. Đồng thời màu sắc cũng liên quan đến cảm xúc, lựa chọn màu sắc có sự ảnh hưởng lớn đến nhận thức của người xem thiết kế. Vậy làm thế nào để chọn màu sắc đẹp?
Hãy sử dụng màu sắc đơn giản, có độ tương phản cao để gây ấn tượng. Màu sắc tương phản thu hút sự chú ý, nhưng quan trọng hơn, nó sẽ định hướng con mắt của người xem đến với những thông tin quan trọng trong thiết kế, như là keyword, icon, các dữ liệu…

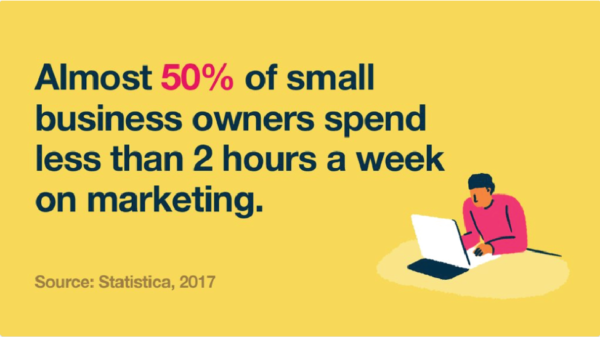
Thế nào là phối màu tương phản? Phối màu tương phản là sử dụng những màu đối diện nhau trên vòng tròn màu sắc. Chúng được gọi là màu bổ sung (Complementary) – hai màu có độ tương phản cao nhất có thể. Hãy xem MailChimp đã sử dụng màu bổ sung như thế nào trên hình ảnh của họ:

Con số “50%” được làm nổi bật bằng màu sáng. Hình ảnh trở nên cuốn hút nhờ màu ấm, có độ bão hòa cao. Đây là sự lựa chọn sáng suốt của người thiết kế, khi sử dụng màu ấm để hấp dẫn thị giác người xem, trong khi đó màu lạnh nổi bật trên nền.
Khi lựa chọn màu sắc cho thiết kế tiếp theo của bạn, đừng quên sử dụng những màu tương phản để tạo ấn tượng thị giác và nhấn mạnh những thông tin quan trọng. Bạn đừng vội tạo ra bảng màu, ngay cả những nhà thiết kế dày dặn kinh nghiệm cũng gặp khó khăn trong việc này. Thay vào đó bạn có thể dùng một số ứng dụng miễn phí như Color Hunt để lấy cảm hứng. Ứng dụng này cho phép bạn sử dụng những bảng màu do các thành viên là designer trên toàn thế giới tạo nên. Chọn mục “popular’ (phổ biến), bạn sẽ tìm được những ý tưởng thú vị về bảng màu để ứng dụng trong thiết kế.

Tổng kết
Nếu bạn bắt đầu xây dựng tư duy của mình theo hướng thiết kế chuyên nghiệp, bạn có thể sáng tạo ra những tác phẩm đẹp hơn, tương tác với người xem một cách hiệu quả hơn rất nhiều. Tổng kết lại thì đây là 3 bí kíp thiết kế bạn nên nhớ, để nâng hình ảnh của mình lên một tầm cao mới:
- Khoảng trắng – sử dụng những khoảng trắng để cân bằng các yếu tố trong thiết kế, giúp hình ảnh rõ ràng và chuyên nghiệp hơn.
- Chữ – sử dụng font cách điệu cho tiêu đề, font dễ đọc cho nội dung chi tiết.
- Màu sắc – sử dụng những màu sắc có độ tương phản cao để nhấn mạnh thông tin quan trọng.
Theo Midori Nediger – Content Marketing Institute

Tôi là Nguyễn Hồng Kỳ, Founder của Giải Pháp Marketing. Blog của tôi chia sẻ các kiến thức về Marketing – Khởi nghiệp – Tối ưu chuyển đổi trên website, đúc kết từ hơn 10 năm xây dựng Agency, triển khai cho nhiều lĩnh vực – Công ty từ quy mô Start-up tới tập đoàn. Hi vọng sẽ giúp ích cho bạn đọc. Hotline: 0828822226























